在本指南中,我們將在 Ubuntu 20.04伺服器上安裝和配置 Apache2 HTTP Web 服務器。您可以將本指南用於單個域網站或多個域網站的虛擬主機。
前言
Apache 是世界上使用最廣泛的 Web 伺服器(Web Server),在本指南中,我們將在 Ubuntu 20.04 服務器上安裝和配置 Apache2 HTTP Web 服務器。您可以將本指南用於單個網域或多個域網站(多網域)的虛擬主機。
預先準備
在開始操作此篇文章前,需要先準備好 Ubuntu 20.04 的主機,如果尚未準備好,可以參考此篇文章([教學][Ubuntu 架站] 如何在 Google Cloud Platform 架設 Ubuntu 伺服器)。
1. 安裝 Apache
讓我們從更新存儲庫(Repositories)和安裝 Apache 開始。如果提示安裝,請按 y 和 ENTER。
$ sudo apt update && sudo apt install apache2
安裝可能需要幾分鐘。安裝後,繼續執行步驟 2 以配置防火牆。
2. 設置防火牆(Configure Firewall)
強烈建議您配置防火牆以增加安全性。
我們將從為 SSH 添加防火牆規則開始,因為如果是遠端配置伺服器,你會不想在啟用防火牆時被鎖定!
$ sudo ufw allow OpenSSH
接下來,我們可以為 Apache 添加防火牆規則。
$ sudo ufw allow in "Apache Full"
現在啟用防火牆
$ sudo ufw enable
如果看到「Command may disrupt existing ssh connections. Proceed with operation (y|n)?」,請按 y。
你可以通過以下方式檢查當前的防火牆狀態:
$ sudo ufw status
Status: active To Action From -- ------ ---- OpenSSH ALLOW Anywhere Apache Full ALLOW Anywhere OpenSSH (v6) ALLOW Anywhere (v6) Apache Full (v6) ALLOW Anywhere (v6)
3. 測試 Apache
要查看 Apache 是否安裝正確,我們可以檢查當前的 Apache 服務狀態。
$ sudo service apache2 status
如果它已啟動並正在運行,您應該會看到綠色的活動(Active)狀態。
● apache2.service - The Apache HTTP Server
Loaded: loaded (/lib/systemd/system/apache2.service; enabled; vendor preset: enabled)
Active: active (running) since Tue 2021-09-07 11:34:02 UTC; 1min 9s ago
Docs: https://httpd.apache.org/docs/2.4/
Main PID: 21513 (apache2)
Tasks: 55 (limit: 4705)
Memory: 5.1M
CGroup: /system.slice/apache2.service
├─21513 /usr/sbin/apache2 -k start
├─21515 /usr/sbin/apache2 -k start
└─21516 /usr/sbin/apache2 -k start
Sep 07 11:34:02 ubuntu-20 systemd[1]: Starting The Apache HTTP Server...
Sep 07 11:34:02 ubuntu-20 systemd[1]: Started The Apache HTTP Server.
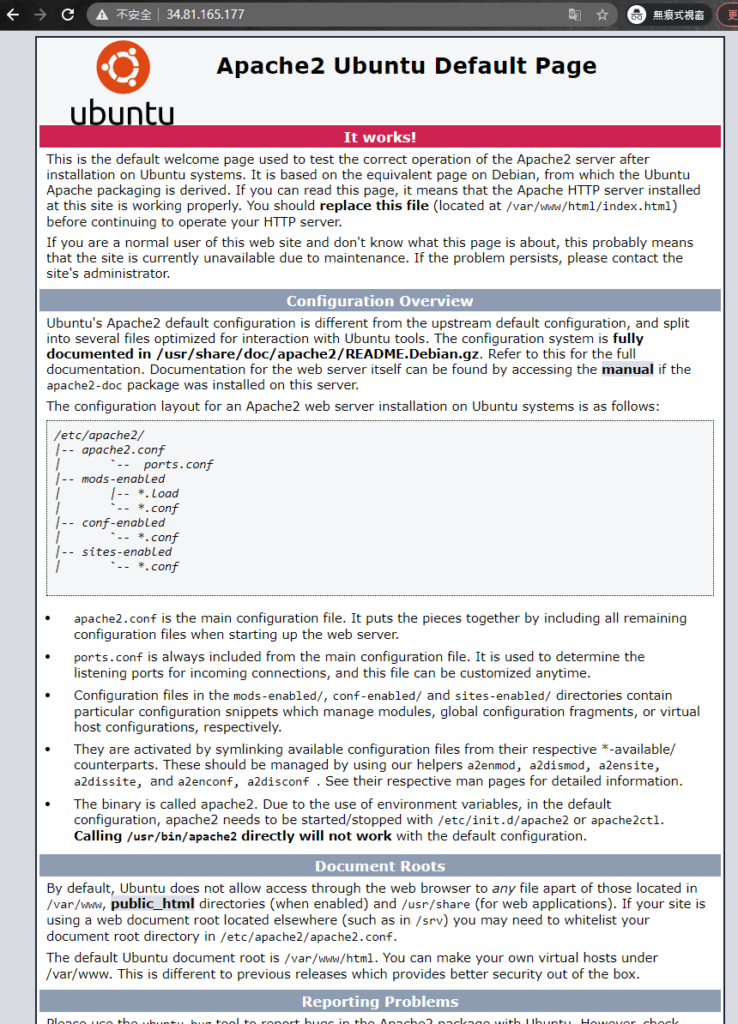
現在 Apache 服務已啟動並正在運行,你應該能夠通過網頁瀏覽器(Web Browser)查看並測試 Apache 網頁。在地址欄中輸入伺服器的 IP 地址,然後按 ENTER。
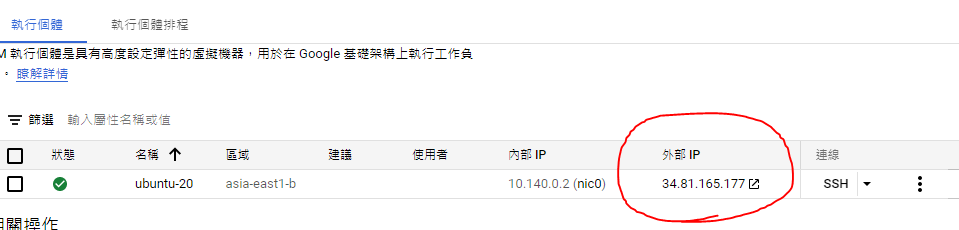
如果是依照先前教學建立 Google Cloud Platform 的虛擬機,可以在「虛擬機器 (VM) 執行個體」頁面確認該虛擬主機的「外部 IP」。


到此為止你已經都設置好了!您可以在文件夾 /var/www/html 中找到這個 Apache 默認歡迎頁面。如果要編輯此文件:
$ sudo nano /var/www/html/index.html
按 CTRL + X 退出 nano 文本編輯器。
你的 Apache 網頁伺服器(Apache Web Server)已經設置好了。現在可以根據需要將自己的 html 文件和圖片添加到 /var/www/html 目錄中。
虛擬主機允許你在一台服務器上託管多個網站/域(Multiple Web Sites/Domains),在接下來會教你如何設置。儘管你可能只想在主機上託管一個網域,還是建議你學習接下來的教學,因為總會有一天會需要用上。
4. 設置虛擬主機(Virtual Hosts)
如果你希望在 Apache 上託管多個站點/域(Multiple Web Sites/Domains),你現在應該設置你的目錄結構和虛擬主機。
接下來你需要準備自己的網域,網域的購買可以透過一些網域註冊商(如 GoDaddy),購買完網域後可以透過 DNS 設定 A 指向到虛擬主機的 IP 地址。以下我使用兩個子網域(test1.ui-code.com、test2.ui-code.com)指向到我建立的虛擬主機,在此更換為自己註冊的網域。
4.1. 建立目錄並設置權限(Permissions)
我們需要在 /var/www/ 目錄中為我們的兩個網域建立兩個新目錄。
$ sudo mkdir -p /var/www/test1.ui-code.com/public_html
$ sudo mkdir -p /var/www/test2.ui-code.com/public_html
我們還必須修改共用的網絡目錄 /var/www 和其內容的權限設置
$ sudo chmod -R 755 /var/www
4.2. 建立測試頁面
我們現在將使用 nano 文本編輯器為每個網域創建一個簡單的 index.html 網頁。
請不要忘記將 test1.ui-code.com 替換為您自己的域名。
$ sudo nano /var/www/test1.ui-code.com/public_html/index.html
將以下內容貼上:
<html>
<head>
<title>Welcome to test1.ui-code.com</title>
</head>
<body>
<h1>Welcome to test1.ui-code.com</h2>
</body>
</html>保存並退出(按 CTRL + X,按 Y,然後按 ENTER)。
現在對 test2.ui-code.com 執行相同的操作。
$ sudo nano /var/www/test2.ui-code.com/public_html/index.html
將以下內容貼上:
<html>
<head>
<title>Welcome to test2.ui-code.com</title>
</head>
<body>
<h1>Welcome to test2.ui-code.com</h2>
</body>
</html>保存並退出(按 CTRL + X,按 Y,然後按 ENTER)。
4.3. 建立虛擬主機文件(Virtual Host Files)
虛擬主機文件位於 /etc/apache2/sites-available/ 中,其用於告訴 Apache 網頁伺服器如何響應(Respond )各種網域請求(Request)。
讓我們為 test1.ui-code.com 網域創建一個新的虛擬主機文件。
$ sudo nano /etc/apache2/sites-available/test1.ui-code.com.conf
將以下內容貼上:
<VirtualHost *:80>
ServerAdmin webmaster@test1.ui-code.com
ServerName test1.ui-code.com
ServerAlias www.test1.ui-code.com
DocumentRoot /var/www/test1.ui-code.com/public_html
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>請必須將所有的 test1.ui-code.com 更改為你自己的域名。
保存並退出(按 CTRL + X,按 Y,然後按 ENTER)。
現在對 test2.ui-code.com 執行相同的操作。
$ sudo nano /etc/apache2/sites-available/test2.ui-code.com.conf
將以下內容貼上:
<VirtualHost *:80>
ServerAdmin webmaster@test2.ui-code.com
ServerName test2.ui-code.com
ServerAlias www.test2.ui-code.com
DocumentRoot /var/www/test2.ui-code.com/public_html
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>請必須將所有的 test2.ui-code.com 更改為你自己的域名。
保存並退出(按 CTRL + X,按 Y,然後按 ENTER)。
4.4. 啟用新的虛擬主機文件(Virtual Host Files)
現在我們有兩個虛擬主機文件,我們需要使用 a2ensite 工具來啟用它們。
$ sudo a2ensite test1.ui-code.com
$ sudo a2ensite test2.ui-code.com
測試配置語法是否有錯誤。
$ apachectl configtest
如果「Syntax OK」,重啟 Apache。
$ sudo systemctl reload apache2
假設你已經在網域註冊商上配置了 DNS ,將你的網域指向 Apache 伺服器的 IP,您現在應該能夠在網頁瀏覽器中查看這些測試網頁。


5. 設置 Apache
現在已經啟用並運行了 Apache,但可能會有一些常見配置可以更改,以下依照個人需求判斷是否需要修改。
5.1. 啟用 AllowOverride
.htaccess 在 Apache 中默認會被忽略。如果這是你會使用到的東西,我們可以通過更改 Apache 配置文件來啟用它。
首先,備份配置文件。
$ sudo cp /etc/apache2/apache2.conf /etc/apache2/apache2.conf.bak
打開配置文件。
$ sudo nano /etc/apache2/apache2.conf
按 CTRL + W 並蒐索 <Directory /var/www/>。或者,向下滾動到以下部分:
<Directory /var/www/>
Options Indexes FollowSymLinks
AllowOverride None
Require all granted
</Directory>AllowOverride None 代表 .htaccess 會被忽略。將它更改為 AllowOverride All。
<Directory /var/www/>
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
</Directory>保存並退出(按 CTRL + X,按 Y,然後按 ENTER)。
重啟 Apache。
$ sudo systemctl reload apache2
5.2. 禁用目錄列表(Disable Directory Listing)
預設情況下,Apache 將列出沒有索引(index.html、index.php)的目錄內容。這會有安全風險,因為它可能允許駭客任意瀏覽你的網頁伺服器。
您可以通過從 Apache 配置文件中刪除索引(下面的紅色部分)來禁用此功能。
<Directory /var/www/>
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
</Directory>保存並退出(按 CTRL + X,按 Y,然後按 ENTER)。
重啟 Apache。
$ sudo systemctl reload apache2
5.3. 啟用 mod_rewrite
如果想在 .htaccess 中配置一些規則,會需要啟用 mod_rewrite。
$ sudo a2enmod rewrite
重啟 Apache。
$ sudo systemctl reload apache2
相關文章
- [教學][Ubuntu 架站] 如何在 Google Cloud Platform 架設 Ubuntu 伺服器
- [教學][Ubuntu 架站] 在 Ubuntu 20.04 安裝 Apache 網頁伺服器,並架設多個網站(多網域)
- [教學][Ubuntu 架站] 在 Ubuntu 20.04 伺服器上安裝 PHP
- [教學][Ubuntu 架站] 在 Ubuntu 20.04 上安裝 MySQL Server
- [教學][Ubuntu 架站] 在 Ubuntu 20.04 上安裝 phpMyAdmin
- [教學][Ubuntu 架站] 為 Ubuntu 20.04 上的 Apache 配置 Let’s Encrypt SSL 憑證
- [教學][Ubuntu 架站] 如何配置 SFTP 以允許用戶上傳到網頁伺服器的文檔根目錄